5.1. Tillgänglighetskriterier för den visuella profilen
Den visuella profilen i en webbtjänst består av flera olika element. Oftast vill kommunen att webbtjänsten ska stärka kommunens varumärke. I den visuella profilen tas ställning också till innehållet: vill man ha flera eller få bilder, hurdana bilder vill man ha osv. Trender bestämmer mycket: den nya webbtjänsten ska se modern och fräsch ut. Numera ska tjänsterna också vara responsiva, vilket innebär att sidorna ska se bra ut på olika stora skärmar, allt från skärmar i små mobila enheter till stora skärmar på bordet.
Nedan presenteras de centrala tillgänglighetskriterierna för den visuella profilen i en webbtjänst. Noggranna kravspecifikationer och olika slags tekniker för att uppfylla specifikationerna finns på W3C:s webbplats.
Färgkombinationerna i en text ska ha ett tillräckligt kontrastvärde (WCAG-kriterium 1.4.3)
- Se till att kontrasten mellan text och bakgrund är tillräcklig så att synsvaga och personer med gestaltningssvårigheter kan urskilja texten så bra som möjligt.
- Kontrastförhållandet mellan text och bakgrund ska vara minst 4,5:1. För texter över 18 pixel räcker förhållandet 3:1.
- Undvik att lägga text direkt på bilder för då är det ofta svårt att läsa texten.
- För att ta reda på kontrastförhållandet finns det flera hjälpprogram: exempelvis Checkmycolours och WebAim ContrastChecker.
Tangentbordets fokus ska ha en synlig visuell utformning (WCAG-kriterium 2.4.7)
- Personer som på grund av handmotoriska svårigheter eller andra orsaker inte kan använda musen använder tangentbordet eller andra styrhjälpmedel för att röra sig på webbsidorna. Då är det viktigt att hela tiden veta vilket element tangentbordets fokus ligger på. Med tab-tangenten kan man kontrollera hur tangentbordets fokus ser ut.
- Den förvalda stilen i webbläsaren är ofta en rätt omärkbar tunn streckad linje som inte är tillräcklig för att fokus lätt ska följa den.
- I CSS-stilfiler kan en synligare stil fastställas, exempelvis en enhetlig synlig cirkelform.

Textens utformning ska vara tydlig (WCAG-kriterium 3.1. och 1.4.5)
- Textdesignen har en stor inverkan på människornas förmåga att tillägna sig textinnehållet. Särskilt personer med läs- eller inlärningssvårigheter har nytta av en tydligt utformad text.
- Undvik sammandragen, högerjusterad och kursiverad text och använd inte flera olika slags fonter på samma webbsida. Undvik också att skriva ord med versaler.
- Bilder med text får inte användas istället för text, för skärmläsare kan inte läsa texten i bilder.
Länkar ska ha en tydligt urskiljbar stil (WCAG-kriterium 3.2.4)
- För att användarna snabbt ska kunna navigera från webbsidor till andra sidor bör länkarna urskiljas tydligt. Det här är viktigt för alla användare och nödvändigt för personer som har kognitiva utmaningar.
- Länkarna bör ha en stil som lyfter fram dem i texten. Det hör till god praxis att länken har en annan färg som uppfyller kriterierna för kontrastvärde. Samma färg ska inte användas i den övriga texten. När musen förs över länken (hover) bör länken ändra färg och strykas under. Understrykning bör inte användas i den övriga texten.
På webbsidan får inte finnas snabbt flimmer (WCAG-kriterium 2.3.1)
- Ljuskänsliga människor kan få anfall om det finns mycket snabba flimmer i webbtjänsten. Snabbt flimmer finns för det mesta i olika animationseffekter.
- Ingenting i en animation på webbplatsen ska flimra snabbare än tre gånger i sekunden.
- På webben finns det program för att testa flimmer, exempelvis Peat (Photosensitive Epilepsy Analysis Tool)
5.2. Tillgänglighetskriterier som gäller webbtjänstens struktur
Strukturen i en webbtjänst baserar sig på konceptplanering, där det beslutas hur målen för webbtjänsten uppfylls. Man dryftar olika alternativ och som verktyg kan användas en ståltrådsmodell (lättfattlig modell) och en sidkarta. Sidkartan är ett centralt dokument när det gäller att förstå hur innehållet ska organiseras, och den uppdateras alltid när ändringar görs. Ståltrådsversionen kan användas för att konkretisera strukturen: identifiera de centrala funktionerna samt platserna och kriterierna för innehållet. I strukturen tar man också ställning till navigeringsmetoder, formulär och olika användargränssnittselement.
Webbtjänstens syfte och placering är lättförståeliga (WCAG-kriterium 3.2.3)
Särskilt för personer med gestaltningssvårigheter är det viktigt att snabbt förstå var man är i webbtjänsten. Är det här startsidan och vad är syftet med webbtjänsten i fråga?
Erbjud enhetliga, intuitiva och mångsidiga navigeringsmetoder (WCAG-kriterium 2.4.5 och 3.2.3)
- För personer som har kognitiva utmaningar eller gestaltningssvårigheter är det viktigt att dels hitta en för varje ändamål lämplig navigeringsmetod, dels placera navigeringsmetoderna på ett enhetligt sätt på de olika sidorna i webbtjänsten.
- Den webbsida som söks bör kunna hittas på flera sätt. Bra sätt är, förutom den egentliga menystrukturen och länklistan, sökning med sakord, sidkarta och länkstigar, s.k. brödsmulor.
- Huvudnavigering, sökning med sakord och övriga navigeringselement bör vara enhetligt placerade och ordnade på olika sidor.
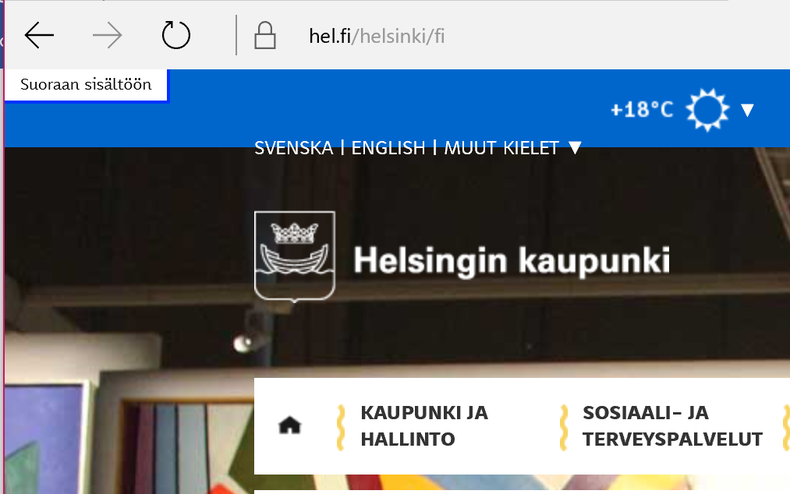
Erbjud möjlighet att hoppa direkt till huvudinnehållet (WCAG-kriterium 2.4.1)
- Personer som på grund av handmotoriska svårigheter eller någon annan orsak inte kan styra musen använder tangentbordet eller andra styrhjälpmedel för att röra sig på webbplatsen. Då tar det mycket lång tid att bläddra igenom innehållet eftersom man på varje sida måste knappa sig igenom alla de återkommande meny- och navigeringsstrukturerna som finns uppe på sidorna.
- Därför bör det första elementet i tangentbordets fokus vara en snabblänk (s.k. skiplink) som man kan välja för att passera de återkommande elementen och som för direkt till innehållet.
- Snabblänken är lätt att planera så att den bara syns när den hamnar i tangentbordets fokus. På webben finns det exempel på sådana länkar [32].

Tydlig och konsekvent struktur och layout (WCAG-kriterium 3.2.4)
- Alla användare vill snabbt nå det objekt eller hitta den information de söker på en webbplats. Då är det viktigt att webbtjänsten har en tydlig struktur och layout, För personer som har kognitiva utmaningar eller gestaltningssvårigheter är detta nödvändigt.
- Webbtjänsten har en tydlig layout som motsvarar användarens förväntningar. Framför allt skiljer sig startsidan från de andra sidorna och användaren vet att hen är på startsidan. De återkommande elementen finns på samma ställe på olika sidor.
- Elementen är tydliga och det är lätt att förstå hur de fungerar. Undvik egna ikoner utan förklarande text. Kända ikoner ska användas konsekvent.
Läsning och navigering ska ske i logisk ordning (WCAG-kriterium 1.3.2 och 2.4.3)
- För att alla användares erfarenhet av webbtjänsten ska var bra bör både läsningen och navigeringen ske i en logisk och naturlig ordning. För det mesta betyder det från vänster till höger och uppifrån ner.
- Också tangentbords- och skärmläsaranvändare ska kunna läsa och navigera logiskt och intuitivt.
Formulär ska ha tydliga funktioner (WCAG-kriterium 3.3.1, 3.3.2, 3.3.3 och 3.3.4)
- För att samla information i webbtjänster används ofta formulär. Till formulären hänför sig tillgänglighetsaspekter som måste beaktas för att alla ska kunna använda dem.
- Formulären ska ha en tydlig allmän utformning. God praxis är bland annat att minimera mängden information: be inte om onödig information. Använd helst inte flera kolumner. Personer som har gestaltningssvårigheter fyller kanske inte i kolumnerna till höger. Undvik också funktioner där man hoppar mellan musen och tangentbordet. Använd tydliga och lättförståeliga termer i formulär.
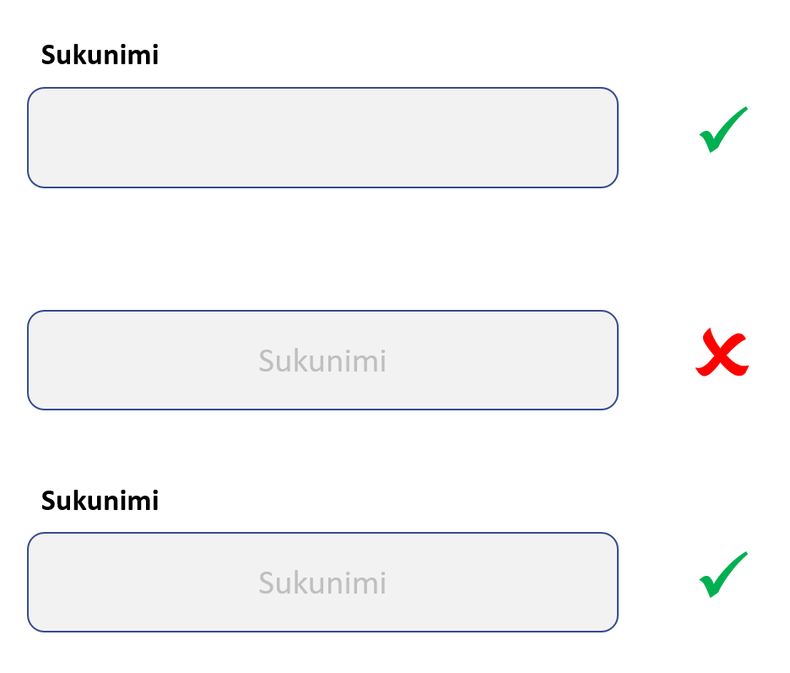
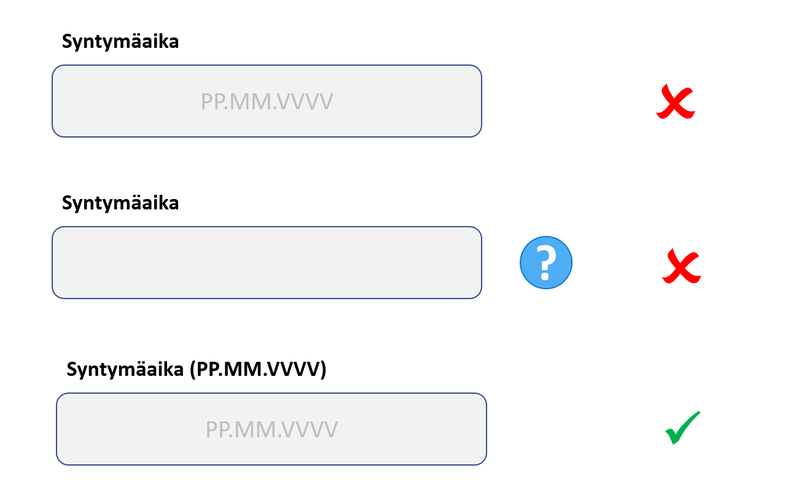
- Placera helst rubrikerna i formulärfältet direkt ovanför fältet. Undvik rubriker i formulärfältet. Till exempel minnessjuka personer glömmer lätt vad som ska fyllas i formulärfältet.
- För skärmläsaranvändare måste formulärfältet och dess rubrik vara programmerade så att de är kopplade till varandra.

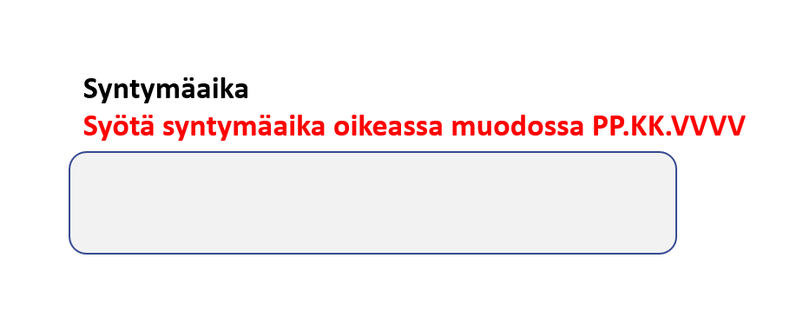
Lomakekenttä ja sen otsikko on ohjelmallisesti yhdistetty toisiinsa - Fel ifyllda formulär, exempelvis fel form på e-postadressen kan meddelas på många sätt. Felmeddelandet och instruktionen riktas till det bristfälliga formulärfältet och meddelandet skrivs i textform. För skärmläsaranvändare måste felmeddelandet vara programmerat så att det är kopplat till formulärfältet där felet inträffat. Också andra användare har nytta av att felmeddelandet och instruktionen finns nära formulärfältet och av att signalfärg används.

Felmeddelandet och instruktionen riktas till det felaktiga formulärfältet och felmeddelandet skrivs i textform. - Visa det korrekta formatet för inmatningsuppgifterna i rubriken. Olika instruktionsknappar och instruktioner i formulärfält är krävande för många användare.
-

Visa det korrekta formatet för inmatningsuppgifterna i rubriken. - I alla formulär ska det finnas möjlighet att 1. kontrollera uppgifterna, 2. bearbeta uppgifterna innan de skickas och 3. få en bekräftelse när uppgifterna har skickats.

Formulärfunktioner
5.3 Tillgänglighetskriterier för det tekniska utförandet på webbplatsen
När layout och struktur med tillhörande element är färdigplanerade inleds kodningen av webbsidorna. I det här avsnittet fokuserar vi på de egenskaper som utvecklaren fattar beslut om. I fråga om tillgänglighet som gäller det tekniska utförandet är det viktigt att sörja för att funktionerna på webbplatsen fungerar också på alternativa användningssätt: med tangentbord, skärmläsare och andra hjälpmedel.
ARIA – vad är det?
WAI-ARIA (Web Accessibility Initiative Accessible Rich Internet Applications) är en utvidgning i HTML som gör det möjligt att definiera olika roller och attribut för HTML-element [33], [34]. Med hjälp av roller och attribut kan särskilt hjälpprogram, såsom skärmläsare, få tilläggsinformation om olika elements status, interaktioner osv.
Om en webbtjänst planeras endast med HTML- och CSS-tekniker, behövs ARIA i allmänhet inte. I HTML-utföranden uppfylls tillgängligheten bra. När däremot Java Script eller någon av dess många utvecklingsmiljöer eller bibliotek, exempelvis jQuery, Angular, React, används för olika navigerings- och användargränssnittskomponenter är tillgängligheten ofta en utmaning. Speciellt skärmläsare har svårt att tolka vad som händer i gränssnittet. Då kan ARIA användas för att stödja skärmläsaren. ARIA har två huvudsakliga egenskaper som hjälper skärmläsare: roller och attribut.
Aria-roller (‘role’) används i samband med HTML-element för att kommunicera elementets syfte. Det finns ett stort antal olika roller. De viktigaste rollerna är s.k. landmärken, vilka definierar ett visst område på sidan, t.ex. banner, complementary, contentinfo, form, main, navigation och search. Rollerna berättar för skärmläsaren hur ett innehållsligt element förhåller sig till ett annat. Exempelvis role=complementary definierar den andel som är extra information för huvudinnehållet (role=main).
Med ARIA-attribut går det att beskriva ett visst elements status. Exempelvis aria-hidden=true är en del av webbtjänsten som döljs för skärmläsare. På motsvarande sätt beskriver aria-checked=true checked för skärmläsare att exempelvis en kryssruta i användargränssnittet har valts.
Fungerande användargränssnitt kan också utvecklas utan JavaScript-bibliotek, men de flesta webbutvecklare vill använda effektiva moderna bibliotek. Därför är det viktigt att kodutvecklare lär sig använda JavaScript-bibliotek och ARIA tillsammans så att tjänster kan göras tillgängliga. ARIA-rollerna och attributen är nödvändiga för utveckling av tillgängliga moderna webbsidor.
Webbtjänsten ska ha en titel och språket ska märkas ut (WCAG-kriterium 2.4.2, 3.1.1 och 3.1.2)
- Användare av hjälpprogram, exempelvis av skärmläsare, behöver få information om vilken tjänst det är fråga om och på vilket språk tjänsten ges.
Webbtjänstens semantiska struktur ska kunna klargöras programmässigt (WCAG-kriterium 1.3.1)
- Innehållet i en webbtjänst bör kunna förstås på olika sätt. Särskilt skärmläsaranvändarna går miste om den extra information som stilen ger om innehållet, och därför bör strukturen och elementen vara beskrivna så att deras betydelse klarnar. För att skärmläsare ska förstå den semantiska strukturen i en webbtjänst måste HTML-märkningarna användas korrekt för att visa den semantiska strukturen. Alla stilar i layouten finns i CSS-stilfilerna.
- Semantiska strukturelement ska användas: exempelvis <nav>, <header>, <aside>, <footer>.
- Rubrikerna i formulärfälten ska programmeras så att de är kopplade till formulärfälten.
- Markera rubriker som rubriker, och rubrikhierarkin (h1, h2 osv.) ska beskriva ordningen och hierarkin i rubrikerna.
- Tabellceller har programmerats så att de kopplas till rätt rubrik.
- Webbtjänsten är tillgänglig med tangentbordet (WCAG-kriterium 2.1.1, 2.1.2 och 3.2.1)
- Personer som på grund av handmotoriska svårigheter eller av någon annan orsak inte kan styra musen använder tangentbordet eller andra styrhjälpmedel för att röra sig på webbplatsen. Då är det viktigt att allt innehåll är tillgängligt med tangentbordet.
- Dessutom är det viktigt att den som använder tangentbordet kan gå tillbaka från alla ställen, dvs. att fokus inte låser sig i olika element.
- Användningen av tangentbordet får inte heller vara beroende av tidpunkten för klicket på tangenten. Användaren bör själv få bestämma i vilken takt hen går framåt på sidan.
- När tangentbordsfokus ligger på ett element får ingenting hända före användaren medvetet väljer elementet.
Vid zooming bör webbsidan fungera korrekt och se korrekt ut (WCAG-kriterium 1.4.4)
- För synsvaga personer är det nödvändigt att innehållet på webbsidor kan förstoras. För förstoring används zoomfunktionen i olika servrar.
- Innehållet, texten, bilderna och de andra elementen ska vara synliga och kunna kontrolleras rätt om vyn förstoras till 200 procent från det normala.
- Innehållet, texten, bilderna och de andra elementen ska vara synliga och kunna kontrolleras rätt i olika stora skärmar, allt från mobiltelefoner till bordsdatorer.
Användare ska kunna kontrollera tajmning och multimedier i webbtjänsten (WCAG-kriterium 1.4.2. och 2.2.2)
- Användare som har kognitiva utmaningar behöver längre tid för att läsa innehåll och för att hantera olika funktioner.
- Om funktionerna har tidsinställningar måste dessa antingen kunna kopplas bort eller regleras så att de förlängs minst tiofaldigt.
- Om något ljuder automatiskt i webbtjänsten längre än tre sekunder, ska det antingen finnas en mekanism för att avbryta eller stänga av ljudet eller en mekanism för att reglera ljudvolymen, oberoende av om volymen regleras i hela systemet.
- Allt rörligt innehåll som kan laddas ned automatiskt, exempelvis de nuförtiden populära bildkarusellerna, ska kunna
- Pause: pausas temporärt
- Stop: stängas av helt
- Hide: döljas
Webbtjänsten ska utformas korrekt så att hjälpmedlen kan presentera innehåll och funktionalitet korrekt (WCAG-kriterium 4.1.1 och 4.1.2)
- Särskilt för skärmläsaranvändare är det viktigt att innehållet i en webbtjänst klargörs korrekt och att elementen i ett användargränssnitt fungerar korrekt.
- Det är bra att använda HTLM-koder i enlighet med definitionen. Då är bland annat elementens koder (id) individuella, start- och sluttaggar korrekt använda och elementen korrekt nästlade.
- Alla användargränssnittskomponenter har gjorts så att de kan användas med program. I detta ingår att komponenternas namn och status förstås, liksom också information om förändringar av status. Exempelvis om någon kryssruta har valts, vilket alternativ som valts i rullgardinsmenyn.
- Situationer är krävande där JavaScript används eller bibliotek utvecklade utgående från Java Script. Då behöver skärmläsaranvändare instrueras med hjälp av ARIA.